
 на главную сниппетов
на главную сниппетовНаписание кода CSS — одна из основных ежедневных задач веб-разработчика. CSS — язык таблиц стилей, который позволяет стилизовать веб-страницы и делать их интерактивными на всех пользовательских устройствах.
Однако написание хорошего кода CSS с нуля может занять много времени, особенно при разработке большого проекта. К счастью, в интернете есть множество бесплатных инструментов CSS. Они способны существенно сэкономить время и повысить продуктивность разработчика.
Вот список самых полезных инструментов CSS, которыми можно воспользоваться.
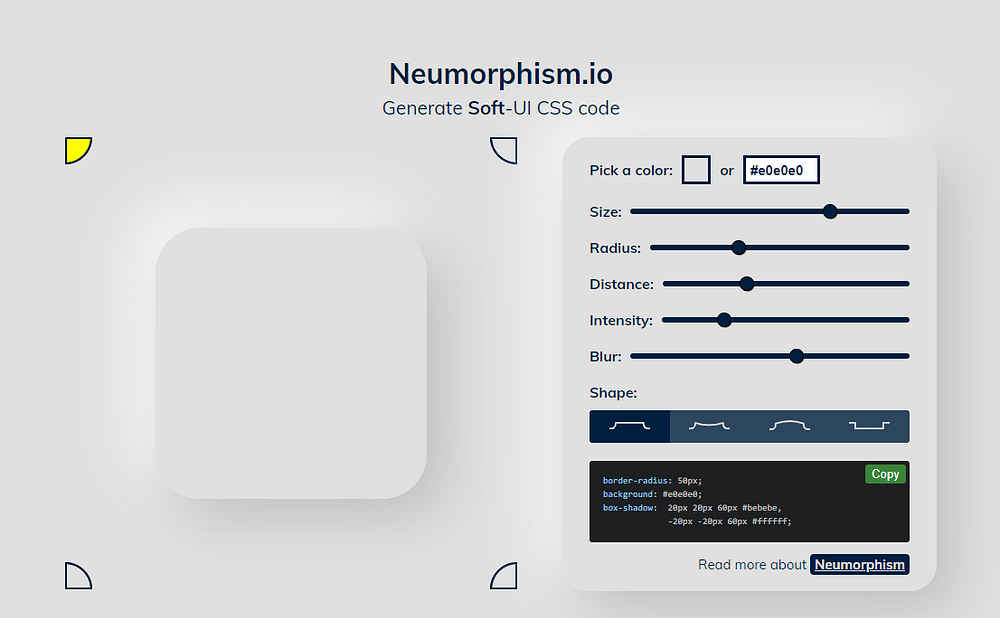
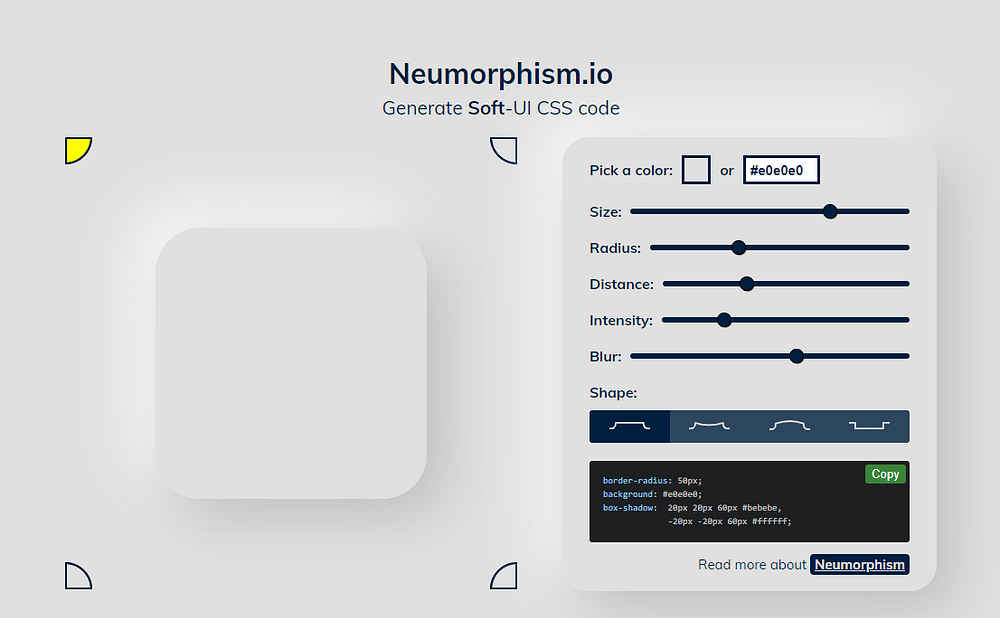
Сейчас Neumorphism (неоморфизм) становится “горячим” трендом. Особенно он пришелся по душе поклонникам минималистичного дизайна.
CSS код, генерируемый с помощью Neumorphism, создает так называемый мягкий (плавный) графический интерфейс. Стиль Neumorphism позволяет выбрать цвет, изменить размер, радиус, расстояние и многое другое. Попробуйте — вам точно понравится.

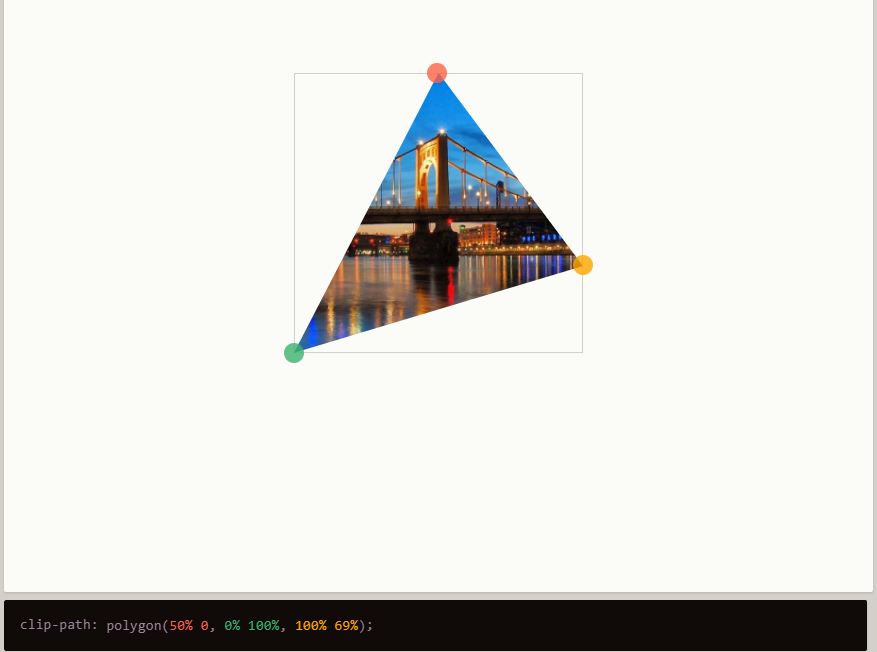
Этот инструмент основан на свойстве CSS clip-path (создание области отсечения), которое позволяет создавать сложные фигуры: многоугольники, круги, эллипсы и др. Если вы не знакомы с этим свойством CSS, то не расстраивайтесь — инструмент, определяющий видимую область элементов, доступен каждому.
CSS clip-path maker позволяет легко создавать впечатляющие фигуры, а затем автоматически генерирует код CSS.

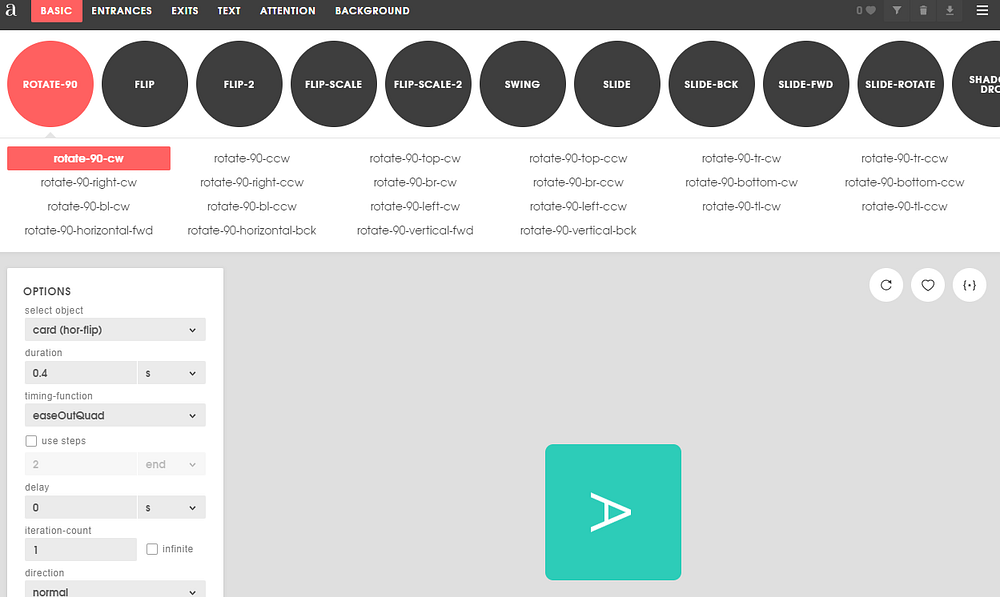
Animista — один из лучших инструментов CSS, который предлагает коллекцию готовой анимации.
Вы можете выбрать любой тип анимации и отредактировать его по своему усмотрению. Как только закончите, сможете сгенерировать CSS-код для анимации, чтобы использовать ее в своем проекте.

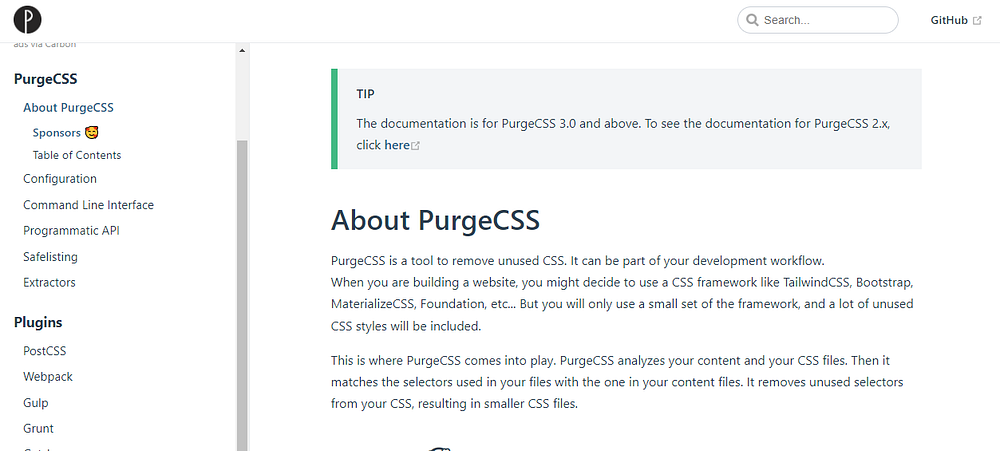
PurgeCSS — еще один полезный инструмент, который удаляет неиспользуемый код из CSS. Этот инструмент особенно полезен при использовании CSS-фреймворков, поскольку они часто поставляются с большим количеством кода, который может оказаться ненужным.

Удаление неиспользуемого кода помогает уменьшить размер CSS-файлов и, как следствие, повысить производительность. Чтобы знать больше о PurgeCSS, изучите инструкции по его использованию.
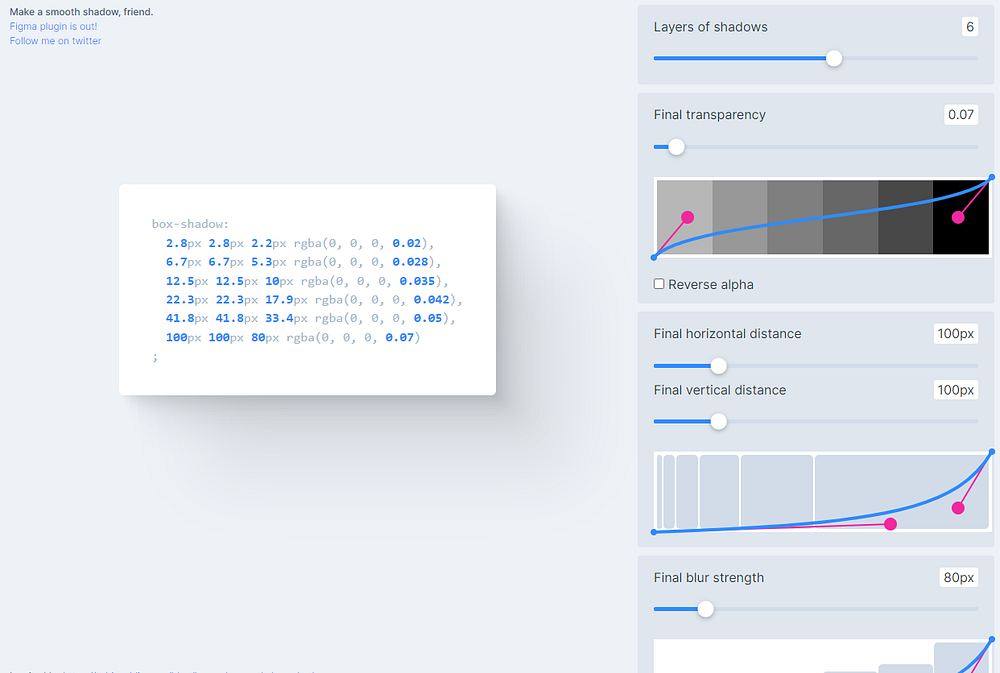
Этот потрясающий инструмент позволяет легко создавать плавные тени с помощью CSS. Вам нужно всего лишь задать параметры тени — и код будет сгенерирован автоматически.

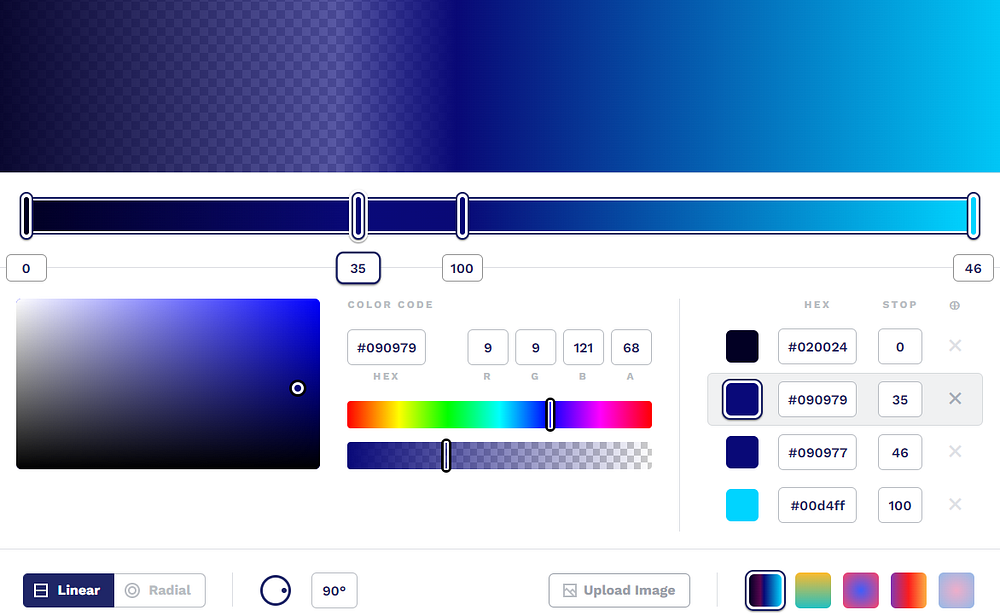
CSS Gradient предназначен для создания градиентных фонов. Он предоставляет широкий выбор различных типов цветов и вариантов, а также автоматически генерирует CSS-код для выбранного градиентного фона.

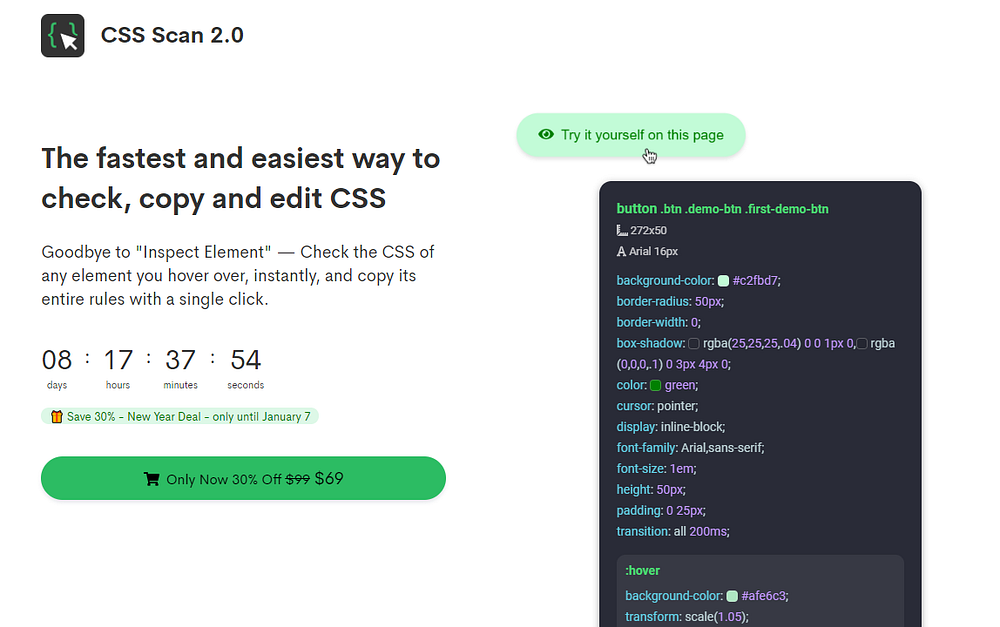
CSS Scan — премиум-инструмент, который позволяет просматривать CSS-код любого элемента. Вам нужно просто навести курсор на интересующий элемент на веб-странице. CSS Scan также позволяет копировать весь просматриваемый код.

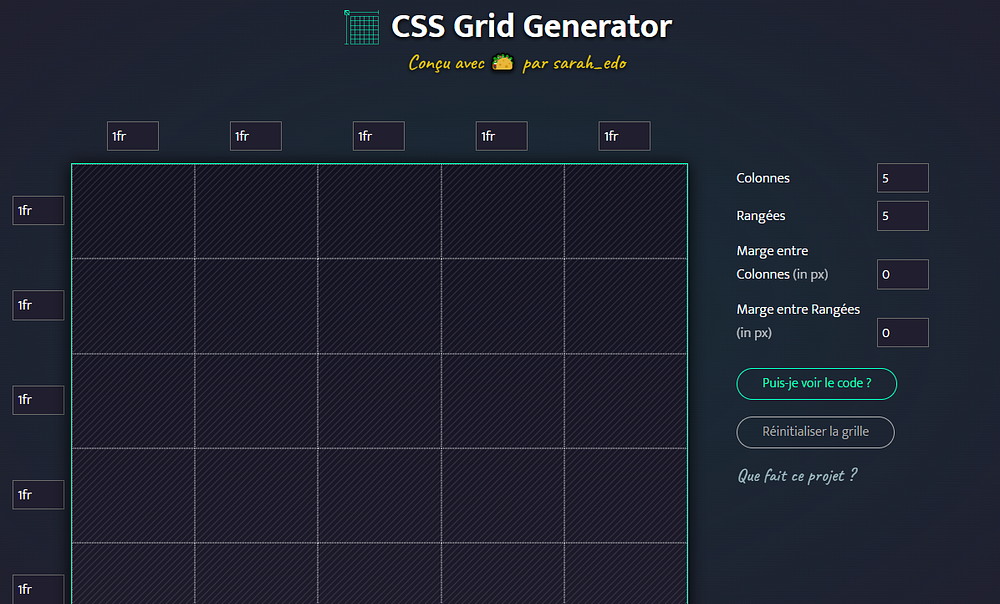
CSS Grid — хороший способ создания отзывчивых макетов сетки на веб-страницах. Вы можете использовать множество свойств и функций CSS Grid.
Чтобы лучше понять CSS Grid и упростить себе задачу, воспользуйтесь CSS Grid Generator. Это замечательный инструмент, который генерирует код CSS Grid. Вам нужно будет только задать столбцы, строки и единицы измерения. В результате получите CSS- и даже HTML-код, если потребуется.

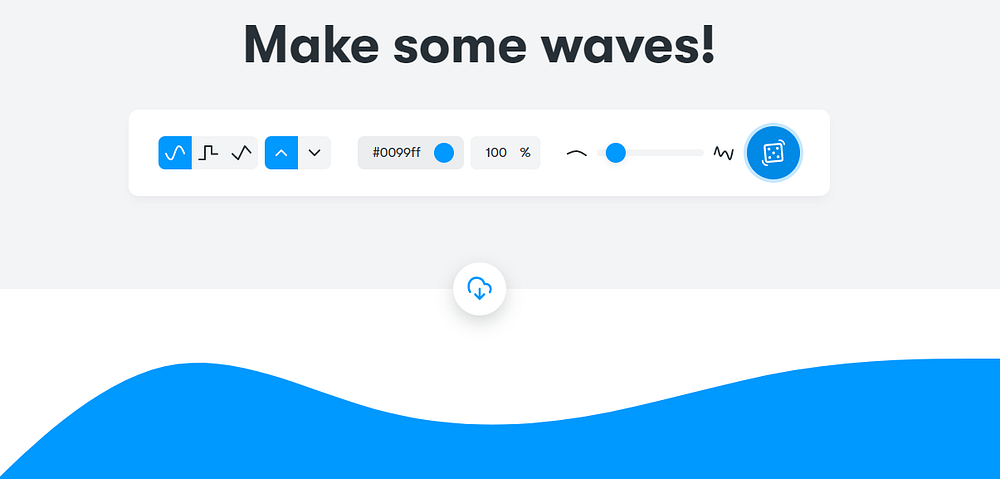
Get Waves позволяет создавать SVG-волны с помощью CSS. Он значительно упростит вашу работу: вам нужно только выбрать параметры волны, а инструмент сам сгенерирует нужный CSS-код.

Каждый инструмент из приведенного здесь списка может оказаться для вас чрезвычайно полезным. Это хорошее подспорье для тех, кто хочет сэкономить время и повысить производительность программирования на CSS.
➕