Автор: Николай Мациевский, технический директор облачного сервиса Айри.рф
Использование видео становится все более распространенным, а такие сервисы как YouTube, Vimeo и другие предоставляют пользователям возможности для встраивания видео на свои сайты. Хотя это очень удобно, такое встраивание может привести к значительным задержкам в загрузке страницы.
В статье рассказывается о том, каким образом встраиваемое видео замедляет загрузку сайта и как с этим можно бороться.
Встраивание YouTube-видео на сайте
Для того чтобы встроить видео из YouTube на страницу своего сайта достаточно всего лишь загрузить видео на YouTube и выбрать «Поделиться». Далее выбираете «HTML-код», и у вас появляется возможность изменить размер встраиваемого видео и задать другие настройки. В итоге вы получаете небольшой кусочек кода, который вам нужно вставить на вашу страницу:
<iframe width="560" height="315" src="https://www.youtube.com/embed/filenamehere" frameborder="0" allowfullscreen class="c large aligncenter"</iframe>
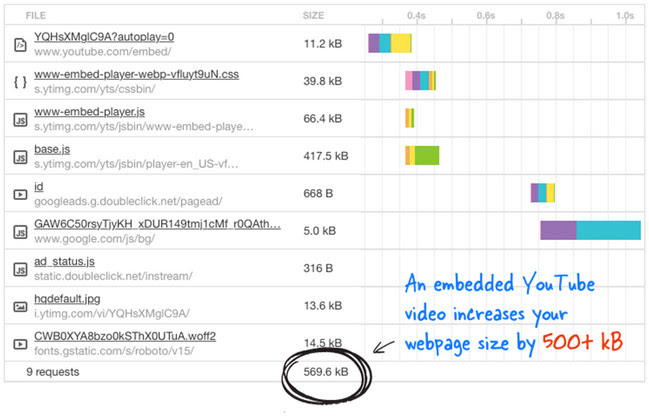
Но внедрение видео через использование этого кода сопряжено проблемой: браузер скачивает при обращении к странице более, чем 500 КБ файлов Javascript. Это происходит в любом случае, даже если пользователь и не взаимодействует с встроенным на страницу проигрывателем видео.

Проблемы с несколькими видео
Что будет, если у вас на странице расположены несколько видео? Совсем не трудно предположить такие сценарии: например, несколько видео на странице с отзывами о компании. Или различные видео-инструкции, показывающие этапы настройки ПО на странице помощи.
YouTube загружает несколько файлов для каждого видео в iframe (осуществляется 8 запросов). Поэтому страницы, где есть несколько встроенных видео, могут загружаться намного медленнее из-за этих http-запросов и соответствующих загрузок файлов.
Отображение статического «баннера» на месте видео с YouTube
Решение было найдено в том, чтобы получить статический «баннер» с YouTube и отображать его вместо встроенного видео. Когда пользователь кликает на кнопку проигрывания видео, начинается показ этого видео.
Это можно сделать с помощью Javascript-кода, указанного ниже:
<script>
function youTubes_makeDynamic() {
var $ytIframes = $('iframe[src*="youtube.com"]');
$ytIframes.each(function (i,e) {
var $ytFrame = $(e);
var ytKey; var tmp = $ytFrame.attr('src').split(/\//); tmp = tmp[tmp.length - 1]; tmp = tmp.split('?'); ytKey = tmp[0];
var $ytLoader = $('<div class="ytLoader">');
$ytLoader.append($('<img class="cover" src="https://i.ytimg.com/vi/'+ytKey+'/hqdefault.jpg">'));
$ytLoader.append($('<img class="playBtn" src="play_button.png">'));
$ytLoader.data('$ytFrame',$ytFrame);
$ytFrame.replaceWith($ytLoader);
$ytLoader.click(function () {
var $ytFrame = $ytLoader.data('$ytFrame');
$ytFrame.attr('src',$ytFrame.attr('src')+'?autoplay=1');
$ytLoader.replaceWith($ytFrame);
});
});
};
$(document).ready(function () {youTubes_makeDynamic()});
</script>
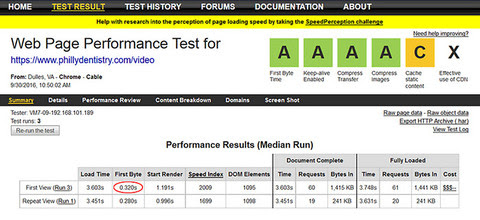
Эффект от такого решения оказался очень существенным. Время загрузки страницы сократилось с 17,38 секунд до 3,6 секунд.

Альтернативное внедрение видео YouTube
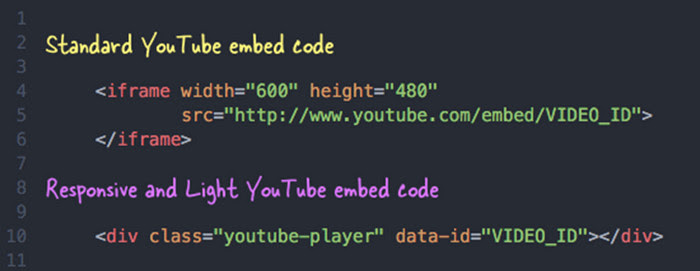
Стандартный код внедрения видео YouTube не только увеличивает время загрузки страницы за счет скачивания дополнительных файлов и множественных запросов. Габариты видео на странице также внедрены в код, и делают проигрыватель неадаптивным.
Можно внедрить видео на страницу по-другому. Не будем использовать iframe, а воспользуемся тэгом div, не будем указывать размер и разместим iframe на страницу только, если пользователь кликнет на кнопку проигрывания видео.

Поскольку габариты проигрывателя не указаны, он займет по ширине весь родительский контейнер, а высота будет подобрана автоматически. Можно также вставлять несколько таких тэгов div с разными идентификаторами видео, если их нужно разместить на странице несколько.
Далее вставим следующий код в шаблон вашей страницы. Он найдет все такие внедренные тэги и заменит их на миниатюры видео.
<script>
//Light YouTube Embeds by @labnol
//Web: http://labnol.org/?p=27941
document.addEventListener("DOMContentLoaded",
function() {
var div, n,
v = document.getElementsByClassName("youtube-player");
for (n = 0; n < v.length; n++) {
div = document.createElement("div");
div.setAttribute("data-id", v[n].dataset.id);
div.innerHTML = labnolThumb(v[n].dataset.id);
div.onclick = labnolIframe;
v[n].appendChild(div);
}
});
function labnolThumb(id) {
var thumb = '<img src="https://i.ytimg.com/vi/ID/hqdefault.jpg">',
play = '<div class="play"></div>';
return thumb.replace("ID", id) + play;
}
function labnolIframe() {
var iframe = document.createElement("iframe");
var embed = "https://www.youtube.com/embed/ID?autoplay=1";
iframe.setAttribute("src", embed.replace("ID", this.dataset.id));
iframe.setAttribute("frameborder", "0");
iframe.setAttribute("allowfullscreen", "1");
this.parentNode.replaceChild(iframe, this);
}
</script>
.youtube-player img:hover {
-webkit-filter: brightness(75%);
}
Обратите внимание, что браузеры Chrome и Safari на устройствах iOS и Android разрешают проигрывание HTML5 видео только по действию пользователя. Они блокируют автоматическое проигрывание внедренного видео, чтобы предотвратить скачивание больших объемов по сотовой связи.
*Источник: email рассылка Searchengines.ru
*UPD:
Размер + адаптив для iframe:
<style>
.iframe_container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.iframe_container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.wrap_iframe {
max-width: 854px;
max-height: 480px
}
</style>
<div class="wrap_iframe">
<div class="iframe_container">
<iframe src="https://www.youtube.com/embed/lpSqA0-Pf0o" allowfullscreen="" width="854" height="480" frameborder="0"></iframe>
</div>
</div>
+ найти и обернуть все iframe на странице в отдельный div с классом(ми)
На jQuery:
$('iframe').wrapAll('<div class="some_class"></div>')
На чистом JS:
// create the container div
var dv = document.createElement('div');
// get all divs
var divs = document.getElementsByTagName('div');
// get the body element
var body = document.getElementsByTagName('body')[0];
// apply class to container div
dv.setAttribute('class', 'container');
// find out all those divs having class C
for(var i = 0; i < divs.length; i++)
{
if (divs[i].getAttribute('class') === 'C')
{
// put the divs having class C inside container div
dv.appendChild(divs[i]);
}
}
// finally append the container div to body
body.appendChild(dv);
Вариант обертки всех iframe на чистом JS без jQuery с удалением <p> ( и т.д., если надо):
<script>
var iframes = document.querySelectorAll('iframe');
for(var i = 0; i < iframes.length; i++) {
var parent = iframes[i].parentNode;
var p = parent;
if (parent.nodeName == 'P') {
p.parentNode.insertBefore(iframes[i], p);
parent = p.parentNode;
p.remove();
}
var wrap = document.createElement('div');
wrap.className = 'wrap_iframe';
parent.insertBefore(wrap, iframes[i]);
var container = document.createElement('div');
container.className = 'iframe_container';
wrap.appendChild(container);
container.appendChild(iframes[i]);
}
</script>






Евгений#
Спасибо за информацию. Но тут возникает вопрос по SEO. Как и многие вебмастера я в статьи стараюсь вставить ролик YT по теме. Предположим я могу массово переделать их вывод согласно этой статьи. Но не понизит ли это сами статьи в глазах поисковиков? Т.е. на странице была добавленная ценность – видеоролик. Боты его видели. И теперь её, этой добавленной ценности, как бы и нет? Или ускоренная загрузка сайта перекроет данный минус?
coder hol es /* Админ */#
)Пожалуйста. С позиций СЕО все даже лучше – как правило, видео идет в iframe, который не индексируется – отмечается его наличие. Поэтому, добавочное никоим образом ситуацию к худшему не меняет – к лучшему – может быть.
Юрий#
Здравствуйте, спасибо ! Очень помогло, но может у вас есть какой-нибудь способ оптимизировать встраивание не с youtube, а с soundcloud ?
coder hol es /* Админ */#
Здравствуйте, пожалуйста!)
К сожалению, не пользуюсь, но идея таже – выводится картинка или заставка с надписью (тут есть варианты, как и что), а по клику подгружается.