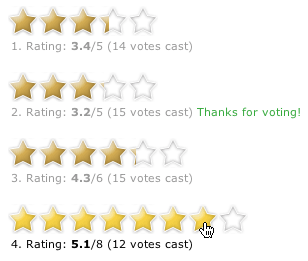
Скрипт плагина построен на PHP и MySQL, обеспечивающих рейтинговую оценку посетителями материалов, подобную Netflix или Amazon, в соответствии с web 2.0 – без обновления страницы.
Ненавязчивость подразумевает, что если даже JavaScript выключен, то скрипт все равно сохранит работоспособность, хотя и с перезагрузкой страницы.
Есть возможность установить количество звезд по вашему желанию (т.е. 4, 5, или 10) – смотрите документацию.
Скрипт универсален и его можно адаптировать без больших затруднений по надобности.
Установка:
=========================================================================
1. Создайте таблицу для рейтинга в вашей базе данных
=========================================================================
CREATE TABLE 'ratings' (
'id' varchar(11) NOT NULL,
'total_votes' int(11) NOT NULL default 0,
'total_value' int(11) NOT NULL default 0,
'used_ips' longtext,
PRIMARY KEY ('id')
) TYPE=MyISAM AUTO_INCREMENT=3;
=========================================================================
2. Укажите соответствующую информацию в файле подключения к db _config-rating.php
=========================================================================
$dbhost = 'localhost';
$dbuser = '###';
$dbpass = '###';
$dbname = '###';
$tableName = 'ratings';
$rating_unitwidth = 30;
=========================================================================
3. Вставьте вверху (начале) каждой страницы, где нужна рейтинговая строка.
=========================================================================<?php require('_drawrating.php'); ?>
=========================================================================
4. Пропишите правильные пути к Javascript и CSS файлам
( behavior.js, rating.js, and rating.css)
=========================================================================
<script type="text/javascript" language="javascript" src="js/behavior.js"></script>
<script type="text/javascript" language="javascript" src="js/rating.js"></script>
<link rel="stylesheet" type="text/css" href="css/rating.css" />
Не забудьте указать также пути для изображений. Файл behavior.js находится отдельно от rating.js, поскольку может использоваться не только в этом плагине.
=========================================================================
5. Вставьте вызов плагина в нужное для появления рейтинга место
=========================================================================
Замечание: как и в версии 1.2.1, используйте echo! Если используете статичный параметр, то всегда определяейте второй параметр (число звездочек), даже если он пуст (по умолчанию 10)
<?php echo rating_bar('8'); ?> – 10 звезд (default), ID of 8
<?php echo rating_bar('8xxa','5'); ?> – 5 звезд, ID of 8xxa
<?php echo rating_bar('9a','5','static'); ?> – 5 звезд, ID of 9a, статичных (не голосующих)
<?php echo rating_bar('9b',''); ?> – 10 stars, ID of 9b
<?php echo rating_bar('9c','8','static'); ?> – 8 звезд, ID of 9c, статичных (не голосующих)
Для изменения отображения строки рейтинга отредактируйте _drawrating.php file. Также может понадобится конец файла rpc.php, строка примерно 52, где находится переменная $newback.







Serg#
Да..Как правило такое происходит при первой попытке оценки, потом после обновления страницы уже нормально (визуально). Поковырялся с этим… наверное это связано с кешированием, скрипт на кешированных страницах не работает. На то он и скрипт( Тоесть он в бд ничего не пишет, голоса не засчитываются хотя визуально выглядит как будто работает норм.. Печалька( Но как тогда работают на вордпресс плангины опроса типа wp-post-rating? Им кеш не страшен, все равно в базу пишут…
Serg#
в общем после многих часов юзанья – я понял в чем проблема)) страница не успевала полностью загрузиться , поэтому видимо и происходил переход по урл, скрипт не перехватывал так как не был загружен.. (страница тяжелая уж больно). Если бы еще и кеша не боялся..ну то такое..
coder hol es#
) Поздравляю и спасибо за информацию – думается, такой момент весьма полезно знать возможным пользователям скрипта.
Sergey#
Ну вот как решить проблему сказанную: Serg? У меня так-же если страница полностью не загружена, при нажатии на звезду переходит на страницу db.php. Как избавится от перехода во время загрузки страницы?
Sergey#
Если можно, напишите готовое решение плиз