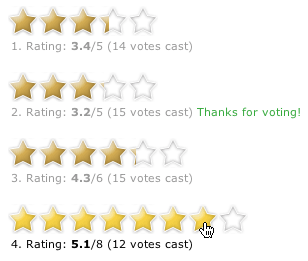
Скрипт плагина построен на PHP и MySQL, обеспечивающих рейтинговую оценку посетителями материалов, подобную Netflix или Amazon, в соответствии с web 2.0 – без обновления страницы.
Ненавязчивость подразумевает, что если даже JavaScript выключен, то скрипт все равно сохранит работоспособность, хотя и с перезагрузкой страницы.
Есть возможность установить количество звезд по вашему желанию (т.е. 4, 5, или 10) – смотрите документацию.
Скрипт универсален и его можно адаптировать без больших затруднений по надобности.
Установка:
=========================================================================
1. Создайте таблицу для рейтинга в вашей базе данных
=========================================================================
CREATE TABLE 'ratings' (
'id' varchar(11) NOT NULL,
'total_votes' int(11) NOT NULL default 0,
'total_value' int(11) NOT NULL default 0,
'used_ips' longtext,
PRIMARY KEY ('id')
) TYPE=MyISAM AUTO_INCREMENT=3;
=========================================================================
2. Укажите соответствующую информацию в файле подключения к db _config-rating.php
=========================================================================
$dbhost = 'localhost';
$dbuser = '###';
$dbpass = '###';
$dbname = '###';
$tableName = 'ratings';
$rating_unitwidth = 30;
=========================================================================
3. Вставьте вверху (начале) каждой страницы, где нужна рейтинговая строка.
=========================================================================<?php require('_drawrating.php'); ?>
=========================================================================
4. Пропишите правильные пути к Javascript и CSS файлам
( behavior.js, rating.js, and rating.css)
=========================================================================
<script type="text/javascript" language="javascript" src="js/behavior.js"></script>
<script type="text/javascript" language="javascript" src="js/rating.js"></script>
<link rel="stylesheet" type="text/css" href="css/rating.css" />
Не забудьте указать также пути для изображений. Файл behavior.js находится отдельно от rating.js, поскольку может использоваться не только в этом плагине.
=========================================================================
5. Вставьте вызов плагина в нужное для появления рейтинга место
=========================================================================
Замечание: как и в версии 1.2.1, используйте echo! Если используете статичный параметр, то всегда определяейте второй параметр (число звездочек), даже если он пуст (по умолчанию 10)
<?php echo rating_bar('8'); ?> – 10 звезд (default), ID of 8
<?php echo rating_bar('8xxa','5'); ?> – 5 звезд, ID of 8xxa
<?php echo rating_bar('9a','5','static'); ?> – 5 звезд, ID of 9a, статичных (не голосующих)
<?php echo rating_bar('9b',''); ?> – 10 stars, ID of 9b
<?php echo rating_bar('9c','8','static'); ?> – 8 звезд, ID of 9c, статичных (не голосующих)
Для изменения отображения строки рейтинга отредактируйте _drawrating.php file. Также может понадобится конец файла rpc.php, строка примерно 52, где находится переменная $newback.







coder hol es#
Sergey, при всем уважении – я не дорабатываю скрипты под конкретный случай – множество факторов может быть да и скрипт сам довольно старый, о чем и указывает разработчик/источник.
Кирилл#
на демке работает,перенёс на сайт,почему-то нет.. нажимаю на звезду,идёт загрузка и всё
coder hol es#
Нужно посмотреть разницу в среде запуска демки и сайта – версия php, например, или еще что.
Aleks#
Спасибо, все работает! Только есть пару вопросов. 1. Можно ли сделать 10 бальный рейтинг при 5 звездах. 2. У меня 50 страниц и на всех должен быть уникальный рейтинг, что для этого надо указать в странице ввода?
coder hol es#
Пожалуйста) 1. Доработать скрипт возможно, думается) 2. Рейтинг для любого кол-ва страниц должен работать – просто, он должен присутствовать на этой странице – в шаблоне ли, вручную вставляться каждый раз – конечно, должны присутствовать все необходимые для работы файлы – ну), и сам код вставки и прочее не должны появляться после формирования DOM)
Оптимально вставлять в шаблон(ы) формирования отдельных страниц.