Автор: Рэнд Фишкин (Rand Fishkin) – генеральный директор Moz, постоянный спикер крупнейших мировых конференций, посвященных SEO и маркетингу в интернете.
Как выглядит on-page оптимизация сегодня? Нужно ли доводить до совершенства теги h1 и h2 или же стоит уделить всё внимание разметке структурированных данных? Этот вопрос стал темой очередного выпуска Whiteboard Friday от Moz.
Есть мнения, что в последние 7-8 лет количество тегов и других опций on-page оптимизации заметно возросло, однако это не так. Новшества есть, но кардинальных изменений не было.
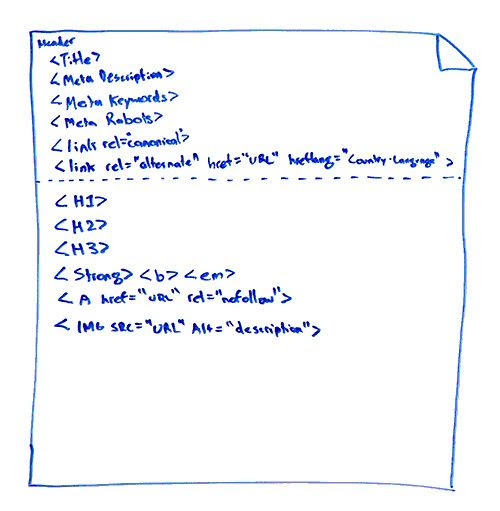
Традиционный подход к разметке страницы

С точки зрения «старой школы» SEO, вебмастера должны беспокоиться о метатегах title, description, keywords, robots (если речь идёт о контроле над поведением поисковых роботов), атрибутах rel=canonical и rel=alternate (при использовании разметки hreflang) и тегах заголовка. Также считается, что нужно уделять внимание базовой разметке и тегам, которые могут менять формат текста (strong, bold и т.д.), атрибуту alt для изображений и rel=nofollow для ссылок.
Это своего рода базовый минимум для on-page SEO. Есть и другие теги, которые использовались специалистами. Но описанные выше элементы считались основными.
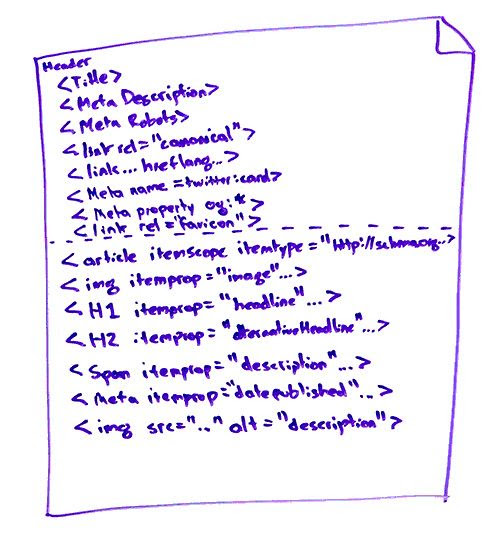
Современный подход

В настоящее время в этой области появилось несколько нововведений. Теперь у нас есть метаданные. Мы называем это SEO, хотя, по сути, эта оптимизация предназначена не только для поисковых систем. Среди новшеств значатся разметка Open Graph, Twitter Cards и favicon (иконка сайта). Хотя последний элемент существует уже давно, он изменился, и ниже вы увидите, почему. Кроме того, появилась разметка для Google – это те схемы, которые поддерживает поисковик.
Здесь важно прояснить, что Google поддерживает не все виды схем. В словаре Schema.org можно найти разметку практически для всего. Однако Google использует лишь небольшую часть из доступных вариантов схем.
При этом добавление разметки на страницу не гарантирует улучшений в ранжировании. Согласно Google, она помогает лишь более точно распознавать контент. Однако, чем лучше поисковик понимает содержимое, тем выше могут быть позиции ресурса в выдаче. Поэтому разметку нужно добавлять. Это также предполагает использование многих из упомянутых выше тегов (title, description, robots) и атрибутов (alt, rel=canonical и т.д.).
Что изменилось?
В настоящее время рекомендуется также использовать следующие вещи:
- Twitter Cards;
- Разметка Open Graph;
- Фавикон.
Twitter Cards. Поскольку Twitter – крупная сеть для дистрибуции контента, карточки помогут улучшить представленность компании в сервисе.
Open Graph. Эта разметка используется Facebook – самой крупной социальной платформой в мире. Добавление Open Graph позволит оптимизировать внешний вид страницы в соцсети.
Фавикон. Это небольшая картинка, которая появляется в строке или на вкладке браузера. Почему она важна? Многие сервисы, где может отображаться ваш контент, иногда показывают иконку сайта. Это позволяет выделить его среди других. Поэтому важность этого элемента сегодня намного выше, чем десять лет назад.
Не так важно – h1, h2, h3
Скорее всего, здесь вы скажете: «Подождите. Многие инструменты, такие как Moz Pro, по-прежнему рекомендуют использовать h1, h2 и h3». Теги заголовка h1 и h2 – это рекомендованный стандарт, но их добавление не оказывает значительного влияния на ранжирование. Наличие этих тегов не демонстрирует сильной корреляции с более высокими позициями в поиске. Добавление атрибута itemprop в разметку Schema.org для описания заголовка может оказаться более полезным. Google использует микроразметку, чтобы, как минимум, лучше понимать содержимое страницы. Кроме того, есть множество других сайтов, которые также поддерживают разметку структурированных данных. Не только Google.
Теги strong, bold и em
Эти теги менее значимы. При использовании CSS вам больше не нужно беспокоиться об отображении текста в коде HTML.
Тег body
Мы добавляем в тег body разные варианты разметки Schema.org. В этом материале используется разметка для статей, но вы можете рассмотреть любые другие доступные опции – рецепты, новости, видео и т.п.
Частые вопросы о разметке страницы
- А как насчёт других метаданных? Существует Dublin Core Metadata Initiative и другие формы открытых метаданных и разметки, нужно ли их использовать?
Мы рекомендуем не заморачиваться с этими форматами. До тех пор, пока они не станут действительно популярными и не будут поддерживаться многими сервисами, включая Google, их использование не имеет смысла.
- Нужно ли проверять HTML-код на валидность?
Нет. Судя по всему, это не оказывает значимого влияния на ранжирование.
- Стоит ли использовать схемы, которые Google пока не поддерживает?
Да, тогда в будущем, когда поддержка нового формата будет запущена, вы сможете получить некоторые преимущества. Если же добавление разметки снижает скорость загрузки страницы или требует большого количества времени, вы можете смело отказаться от этой идеи и подождать, пока Google начнёт поддерживать данный формат.
- А как насчёт других форматов семантической разметки?
Многие вебмастера уверены, что за семантической разметкой будущее, однако мы придерживаемся иного мнения. Поисковые системы будут улучшать собственное понимание контента сайтов, а не разметки на их страницах.
- Нужны ли блоки header, footer, sidebar в CSS?
Если вы беспокоитесь, что выделение этих блоков может расцениваться как попытки манипуляции со ссылками или подобные вещи, то можно использовать альтернативные подходы. Мы же сейчас не уделяем этому большого внимания.
Проверка разметки страницы
Если вы хотите проверить разметку страницы, вы можете использовать следующие инструменты:
Бесплатные:
- MozBar;
- Инструмент проверки структурированных данных от Google (для работы с ним не обязательна регистрация в Search Console);
- Инструмент для проверки разметки Open Graph от Facebook;
- Card Validator от Twitter.
Платные:
Вместо заключения
В последние годы on-page оптимизация претерпела заметные изменения. Значимость одних аспектов снизилась, тогда как других – возросла. Кроме того, появились новые веяния, продиктованные изменениями в IT-отрасли в целом. Чтобы работа была эффективной, важно учитывать новые реалии.
*Источник: email рассылка Searchengines.ru






Нет комментариев к этой статье.